The Emphasis of Color to Express the Deeper Meaning if Not Subjective Emotion in the Art
Color theory is both the science and art of using color. It explains how humans perceive colour; and the visual effects of how colors mix, match or contrast with each other. Colour theory also involves the messages colors communicate; and the methods used to replicate color.
In colour theory, colors are organized on a color wheel and grouped into 3 categories: chief colors, secondary colors and tertiary colors. More on that after.

So why should you care near color theory as an entrepreneur? Why can't you simply slap some red on your packaging and be done with information technology? Information technology worked for Coke, right?
Color theory will help you build your brand. And that will aid you get more than sales. Let's meet how it all works.
Understanding color
–
People make up one's mind whether or non they like a product in 90 seconds or less. 90% of that decision is based solely on color.
Color is perception. Our optics see something (the heaven, for example), and information sent from our eyes to our brains tells us it'south a certain color (blueish). Objects reflect calorie-free in different combinations of wavelengths. Our brains option up on those wavelength combinations and interpret them into the miracle we telephone call colour.
When y'all're strolling down the soft drinkable aisle scanning the shelves filled with 82 million cans and bottles and trying to discover your half dozen-pack of Coke, what do you lot look for? The scripted logo or that familiar cherry can?
People decide whether or not they similar a production in 90 seconds or less. ninety% of that determination is based solely on color. And then, a very important role of your branding must focus on color.
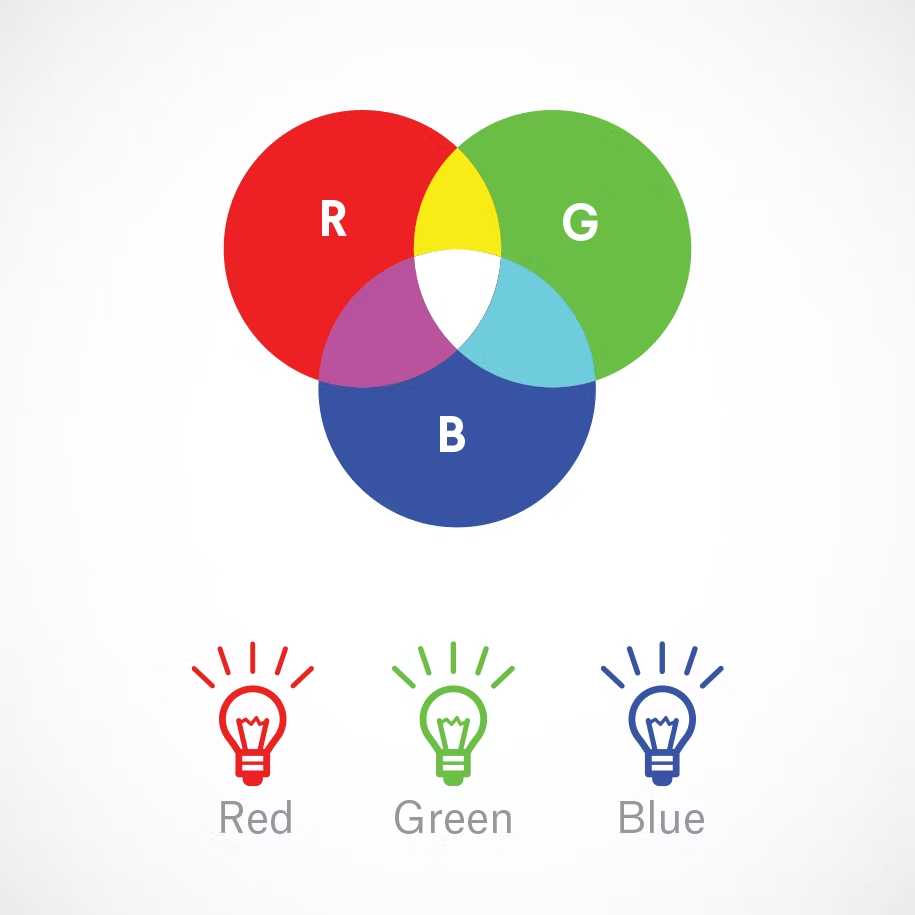
RGB: the additive color mixing model

Humans see colors in light waves. Mixing light—or theadditive color mixing model—allows you to create colors by mixing red, light-green and bluish light sources of various intensities. The more than light you add together, the brighter the color mix becomes. If yous mix all three colors of lite, you get pure, white lite.
TVs, screens and projectors use red, greenish and blue (RGB) as their primary colors, so mix them together to create other colors.
Why should you care?
Permit's say you have a very singled-out brand with a bright yellowish logo. If you post the logo on Facebook, Twitter or your website and don't use the correct color process, your logo will announced muddy instead of that bright yellow. That's why, when working with files for any screen, use RGB, not CMYK.
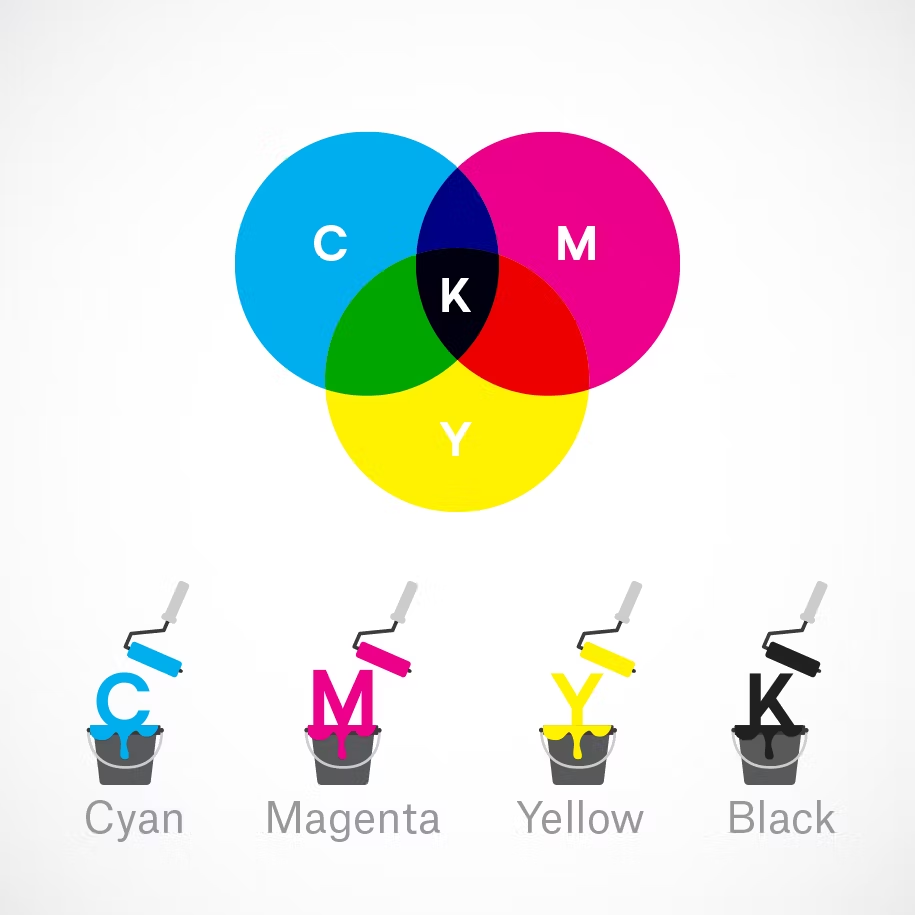
CMYK: the subtractive colour mixing model
Any color you lot see on a physical surface (paper, signage, packaging, etc.) uses the subtractive color mixing model. Most people are more familiar with this color model because information technology'southward what we learned in kindergarten when mixing finger paints. In this example, "subtractive" simply refers to the fact that you subtract the light from the paper past adding more colour.

Traditionally, the primary colors used in subtractive process were crimson, yellow and blue, as these were the colors painters mixed to become all other hues. As color printing emerged, they were subsequently replaced with cyan, magenta, xanthous and cardinal/black (CMYK), as this color combo enables printers to produce a wider variety of colors on paper.
Why should you care?
You've decided to print a full-color brochure. If you're investing all that money into your marketing (press ain't cheap!), you expect your printer is going to get the colors right.
Since printing uses the subtractive color mixing method, getting accurate colour reproduction can simply be achieved by using CMYK. Using RGB volition not only result in inaccurate colour, but a big bill from your printer when you're forced to inquire them to reprint your entire run.
The color bicycle
–
I don't know almost you lot, but when I was a child, the all-time role virtually going dorsum to school in the fall was getting that new, pristine 64-count box of Crayola crayons. The possibilities seemed endless. Until I'd inevitably lose the black crayon.
Understanding the color bike and color harmonies (what works, what doesn't and how colour communicates) is merely as exciting as that new box of crayons. No actually.
Existence able to understand the terms and processes that go along with colour volition help y'all knowledgeably communicate your vision with your designer, printer, or even (possibly) an Apple Store Genius.

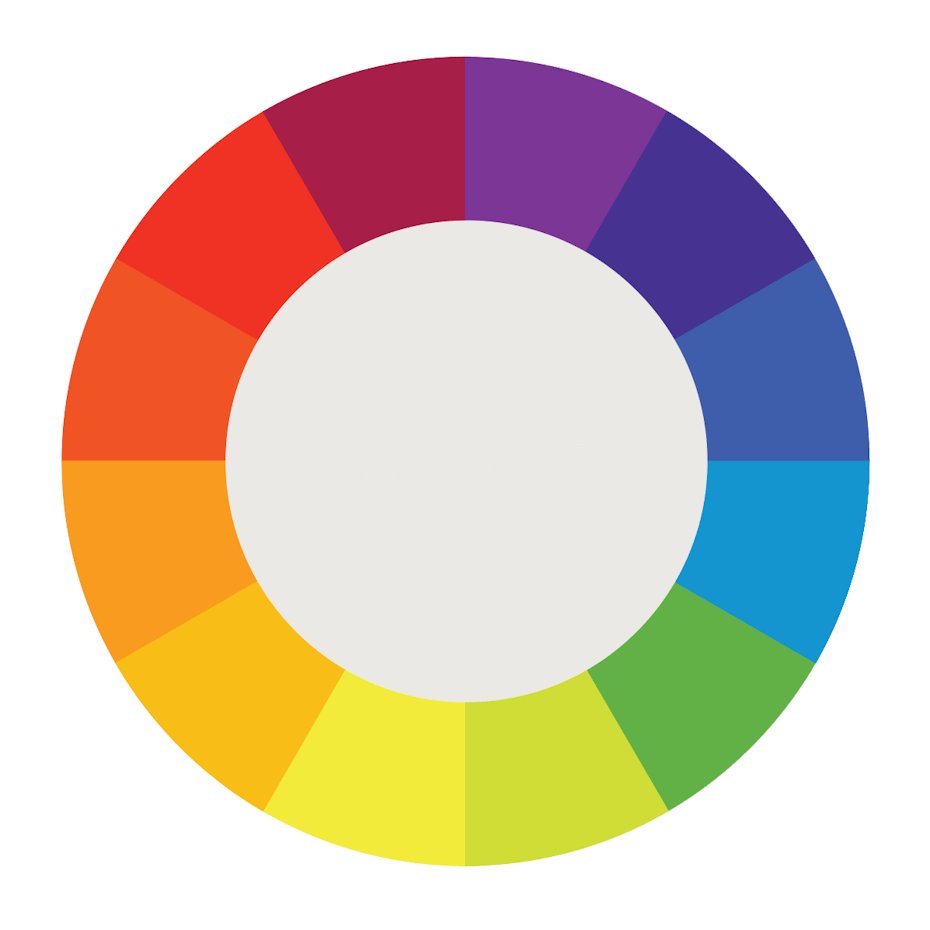
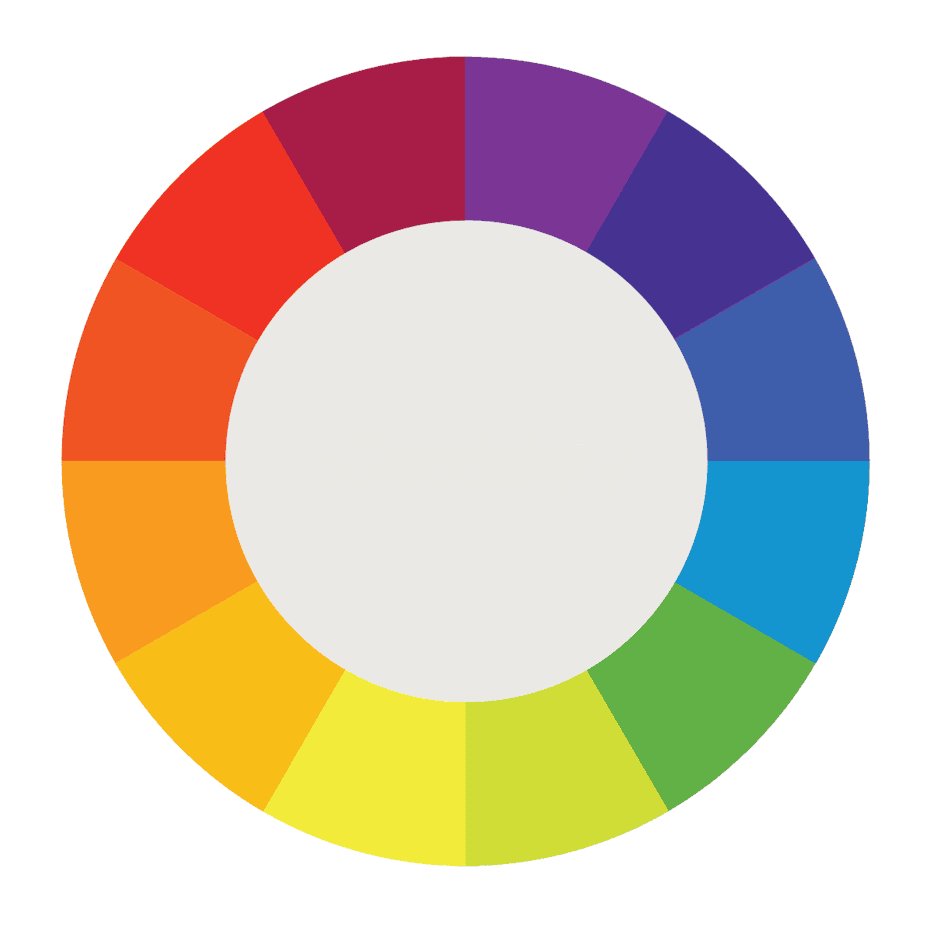
Color wheel basics
The commencement color wheel was designed by Sir Isaac Newton in 1666 and so it absolutely predates your introduction to it in kindergarten. Artists and designers still utilise it to develop color harmonies, mixing and palettes.
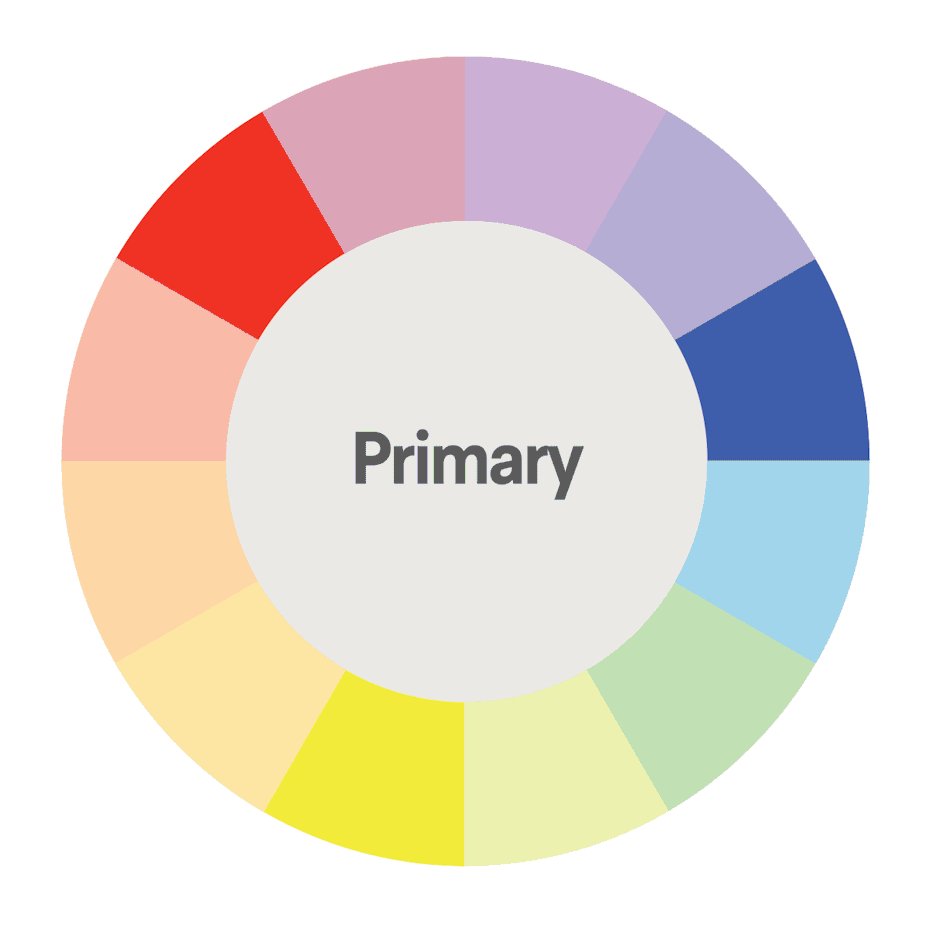
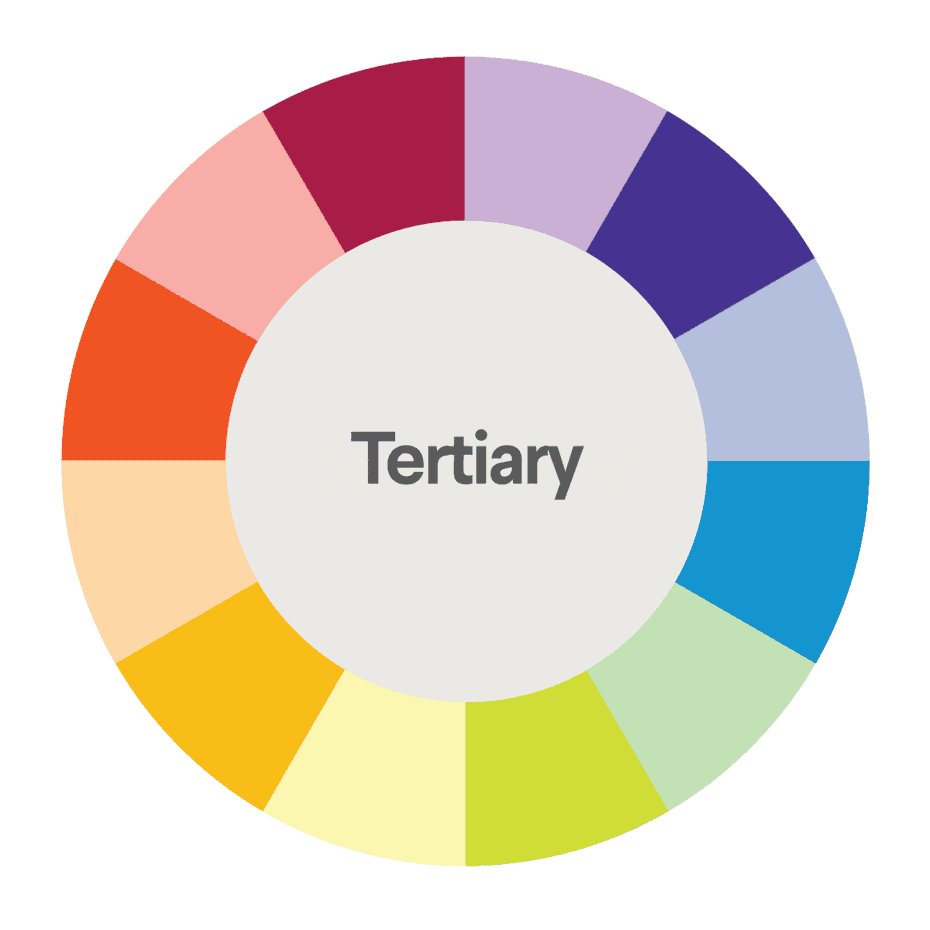
The color wheel consists of three master colors (red, yellow, blue), three secondary colors (colors created when primary colors are mixed: light-green, orange, purple) and six tertiary colors (colors made from primary and secondary colors, such as bluish-green or ruddy-violet).
Draw a line through the centre of the cycle, and you'll separate the warm colors (reds, oranges, yellows) from cool colors (blues, greens, purples).
Warm colors are generally associated with energy, brightness, and activeness, whereas absurd colors are oftentimes identified with calm, peace, and serenity.
When you recognize that color has a temperature, y'all can empathize how choosing all warm or all absurd colors in a logo or on your website can touch your message.
Hue, shade, tint and tone
Allow's get back to that 64-pack of crayons from our starting time day of schoolhouse. (Remember "raw umber"? What is an umber anyway, and is information technology actually better raw than cooked?) Anyway, you might exist wondering, how we got from the twelve colors on our original colour wheel to all those crayons? That's where tints, shades, and tones come in.
Simply put, tints, tones and shades are variations of hues, or colors, on the color wheel. A tint is a hue to which white has been added. For example, red + white = pink. A shade is a hue to which black has been added. For example, scarlet + black = burgundy. Finally, a tone is a colour to which black and white (or grey) have been added. This darkens the original hue while making the colour appear more subtle and less intense.
Color schemes
Let's talk schemes… (And non the kind that cartoon villains concoct. Bwahaha!) We're talking color schemes. Using the color wheel, designers develop a color scheme for marketing materials.
Complementary colors
Complementary colors are opposites on the colour wheel—red and green, for example.

Because there'southward a sharp contrast betwixt the two colors, they can actually make imagery popular, but overusing them can get tiresome. Think any shopping mall in December. That being said, using a complementary color scheme in your business marketing offers sharp contrast and clear differentiation betwixt images.
Analogous colors
Analogous colors sit next to 1 another on the color wheel—scarlet, orangish and xanthous, for example. When creating an analogous color scheme, ane colour volition dominate, one volition support and another volition accent. In business, coordinating colour schemes are not only pleasing to the heart, simply can effectively instruct the consumer where and how to take action.

The Tostitos website uses an coordinating color scheme. Detect the bright orange navigation bar draws the center to explore the site, and accent-colored links at the bottom straight hungry consumers with the munchies to "Purchase Online."

Triadic colors
Triadic colors are evenly spaced around the color wheel and tend to be very bright and dynamic.
Using a triadic color scheme in your marketing creates visual contrast and harmony simultaneously, making each item stand out while making the overall paradigm pop.
Burger King uses this colour scheme quite successfully. Hey, is information technology lunchtime withal?
Just really, why should you care virtually color theory?
2 words: branding and marketing.
No await, three words: branding, marketing and sales.
With this basic knowledge well-nigh colors and color schemes, you're prepared to make constructive branding decisions. Like what color your logo should be. Or the emotions that colors evoke in a consumer and the psychology behind color choices on your website.
Think it doesn't matter? Take a look at this article on color combinations from hell. It merely hurts.
Non simply can noesis of color theory guide you in your ain marketing, it can likewise help you better empathize what your competition is doing.
In a side-by-side comparison of 3 law house spider web pages, you'll notice a diversity of coordinating color schemes. Blueish is mostly associated with dependability, chocolate-brown with masculinity, and yellow with competence and happiness. All of these are positive associations in a field that stereotypically has negative connotations, such as dishonesty or aggression.
Making your brand stand out and appeal to your target, plus understanding that poor colors tin mean poor sales—that's why y'all should intendance about color theory.
Need help branding your business?
Our designers tin can create the perfect look for your make.
This article was originally written past Peter Vukovic and published in 2012. The current version has been updated with new information and examples.
Source: https://99designs.com/blog/tips/the-7-step-guide-to-understanding-color-theory/