How to Make Your Own Clip Art From a Photo
Step-by-step instructions on how to make your ain ClipArt in PowerPoint for free. Learn not but how to create ClipArt, but too to save information technology as a PNG or vector (EMF) prototype to use in other programs, like Microsoft Word, Photoshop, and more than.
Below is a short 2-part video series (nether five minutes each) or view the step-by-stride instructions with screenshot.
Step-by-step Instructions
one. Outset with a representative flick as your base of operations
In my example, I took a motion-picture show of a bike that was in my function.

2. Create a semi transparent shape and remove the lines
A semi-transparent shape makes it much easier to trace the image in the side by side step considering you can see the base image below.
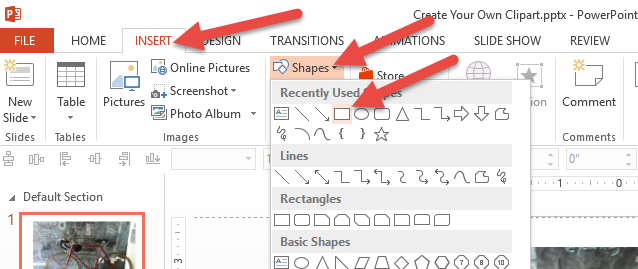
To do this, click: insert->shapes->rectangle

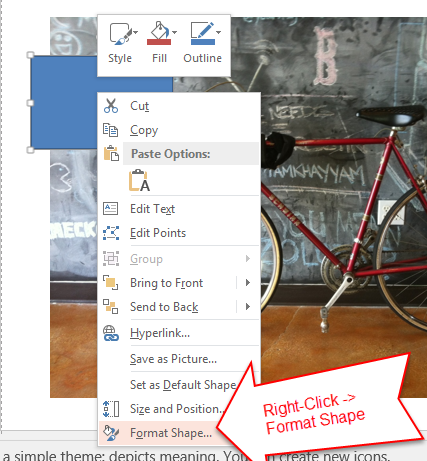
And then describe your shape onto the slide, right click on the paradigm->format shape

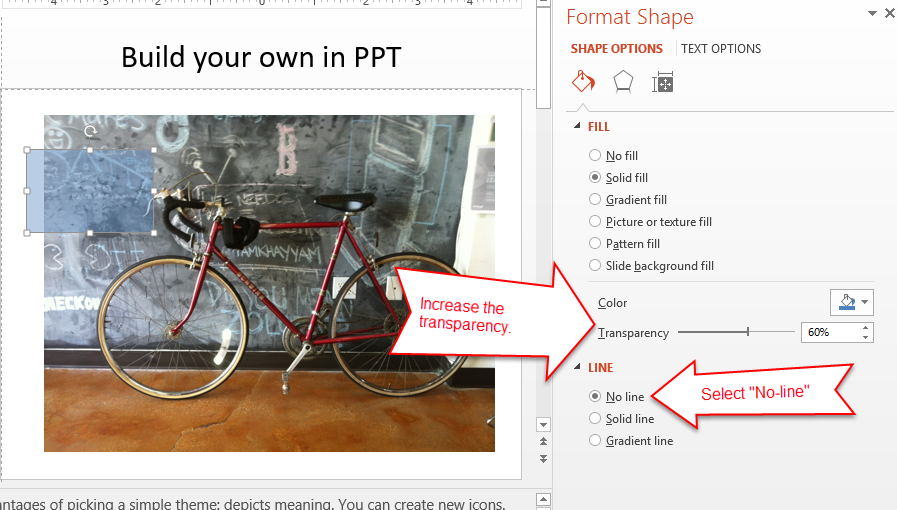
From the format shape window, increment the transparency and remove the line.

Once you accept this semi-transparent, outline-free shape, yous can now use 2 methods for the rest of your drawings
2A: Copy Format (Ctrl+Shift+C / Ctrl+Shift+V)
If you click on the shape and utilize the shortcut "Ctrl+Shift+C" you tin can copy the format of the selected shape, click on another shape and paste the format by using the shortcut "Ctrl+Shift+V"
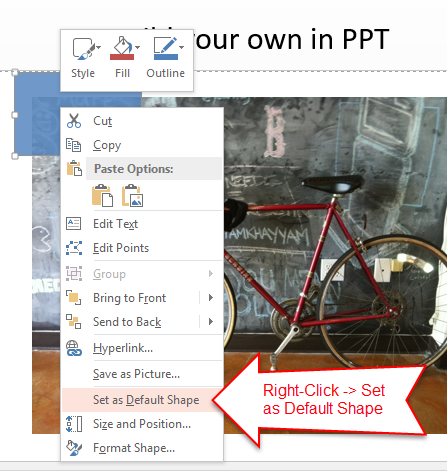
2B: Ready the default shape
The other pull a fast one on y'all tin use is right click, "save as default shape" and everything y'all depict volition have the properties of this shape (instead of that terrible default blue color!!!)

three. Insert shapes to roughly trace the images
Utilize shapes like rectangles and squares to roughly trace the shapes of the main features. don't worry nigh the details for now. You'll brand tweaks in the adjacent steps to go far match the cartoon meliorate.
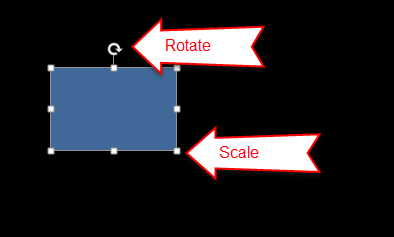
4. Rotate and size/scale shapes to roughly match picture
You can utilize your mouse to drag the handles to size and calibration the shape, as well as adjust the rotation. Again, this doesn't have to exist perfect. We're going to tweak the shapes in the side by side step.

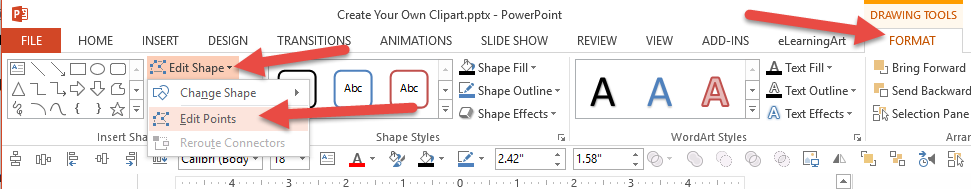
5. Modify the shapes for a closer fit
Edit points
This is one of the hidden features of PowerPoint shapes. You tin easily alter whatever shape by turning on the edit points, calculation/deleting points, and changing the curves for each. It takes a fiddling fleck of playing around to get the hang of it.

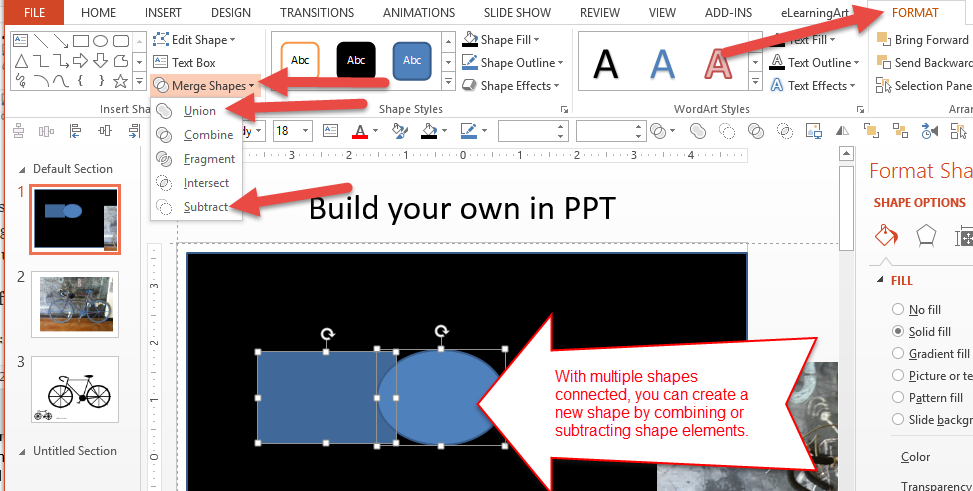
Shape Union / Shape Subtract
Shape union and shape subtract are other awesome hidden characteristic within PowerPoint. With this feature, yous can basically merge two images together (or remove one) to create any shape. Seriously, I call back you tin can design any shape by using this feature.

six. Afterwards everything traced, turn off the semi transparency
This step is easy to overlook (like I did in the video tutorial), simply if you lot forget, the epitome y'all relieve out won't look correct. Select all the shapes, and, practice the contrary of footstep 2 and reset the transparency to 0%.
7. Color the shapes
If you're creating a mono-tone icon or clipart, but select them all and then modify the color.
If yous want to get fancy with unlike colors, select the ones you want in each colour by Shift+clicking, and then change the color.
8. Group the shapes
Select all of the shapes by dragging the mouse over all of the shapes. Correct click and "group" or use the shortcut "Ctrl+Thou" to group the images.
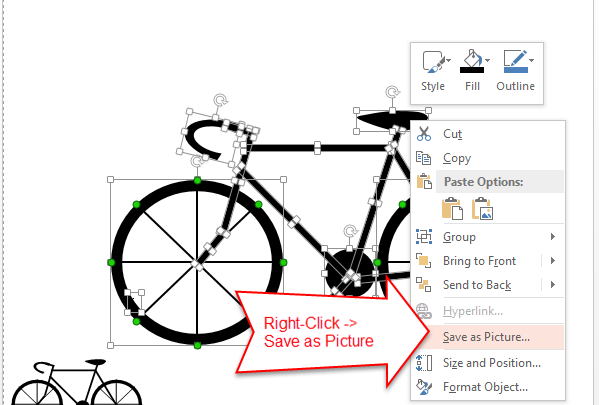
nine. Salvage as an image
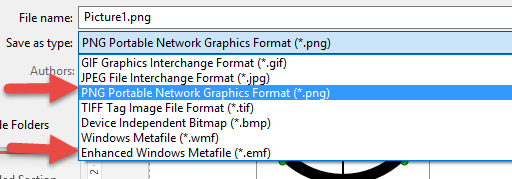
Right click and save as image.

I suggest yous salvage it as both a PNG and an EMF (windows vector).

Bonus tips:
Tip 1: Set up your quick access toolbar for improved drawing.
Tip 2: Option a simple style when yous're creating your own clipart. Of import for a few reasons:
- Y'all can trace from a motion-picture show
- If you lot use a fancy design, y'all might accept to hire a designer to create addition items in this way
- Simple is representitive of the actual object y'all're creating
Video Transcript from Part ane of 2
Hey this is Bryan Jones from eLearningArt. I'yard just post-obit upwards here. This is the 2d lesson on how to create clipart icons in PowerPoint. What I've shown you in the last lesson was how you can kind of trace over an paradigm to create your own, and I ran out of fourth dimension at the end there, and I felt like information technology was worthwhile showing y'all guys a couple of things.
One was how you can salve out the icon so. A simple — a simple thing yous can do is salve it as a PNG, just re-create and pasting the movie, or as an EMF. And I as well wanted to show you how – why I cull elementary style icons as well.
So let me just charge through this really quickly. So one of the things that nosotros demand to do is, this was created as a semi-transparent image, and then that you lot can meet the moving-picture show underneath equally nosotros drew it. Well we demand to remove that and make it – get rid of the transparency again.
And then fill up, you'll encounter the transparency, allow's become alee and movement that dorsum to zilch, and if – don't forget those spokes were actually lines, so let'southward go ready those individually. Or, sorry, as a group here. So let's click on all of the things that were lines, okay.
Now nosotros can format that, and you'll encounter the line colour, we had the transparency – I forgot to do that earlier and it messed up my EMF. And so, now the transparency is zilch. Now we accept this and we tin can turn it black. Then, let'southward exercise the fill up colour as black for – for that. And permit's make the spokes black besides, I could have done that in the last step just I forgot to.
And there we go. So now, you can just copy this, so re-create and and then you lot can paste it every bit a picture, and now it's only a single object hither. But that'south going to exist a PNG, y'all won't be able to scale information technology all the way up. The other thing y'all can do is – allow'southward get rid of this. Permit'southward salvage as picture, and let'southward telephone call that – well you lot can relieve it equally a PNG, but we're going to do it every bit – as an EMF.
And we'll phone call information technology bike iii. And permit me and then insert that image, and y'all see wheel three, now it'southward actually going to exist fully scalable. And, again, now that you've saved this out, you tin can exercise the aforementioned matter with ungrouping. Control shift Thousand, yep, control shift G to ungroup.
Remove this peak office and, you know, yous can turn – y'all tin can turn the wheel frame different colors and it gives you some flexibility there. And so I hope that helped you out. But one other thing I wanted to tell you is, I remember the problem when you lot go out and you lot – you lot notice an icon fashion y'all like, if you pick something that is complicated, you lot might get yourself stuck where you're going to take to hire a graphic designer to exercise all the editing.
So picking simple styles is – is a good affair to exercise. And then, you lot know, I really like doing this simple black 2D manner where I can and then recolor them to fix them. And so I have all my people, icons, and navigation, and things that can exist landscapes, and web icons, and transportation. Then if I had to get modify some of these, I tin exercise a lilliputian bit on my own merely with recoloring, or – or cartoon a unproblematic object myself like with we just did with that bike in that location.
I also really similar the – the hand-drawn style as well, and this is done equally clip fine art. This is not every bit easy to re-draw within PowerPoint, only again information technology'due south simple, and if you had to hire somebody to do that you could. And then anyways, there's some advantages to thinking simple things across merely creating new icons. It'due south also, information technology'due south representative of what the object is.
You know, this is a phone and you're not messing around. This is a bar nautical chart, it's clear what these things are. And then a couple of advantages to picking unproblematic styles, but , yous know, it'southward a personal preference of what y'all desire to do with the styles you choose.
Hope you found that useful. I have a whole bunch of lessons on clipart, and icons, and recoloring, and animating. So bank check out eLearningArt.com to see more of those, or – or the YouTube aqueduct that I have. Thanks and so much. Have a good 24-hour interval.
Video Script from Office two of 2
Hey this is Bryan Jones from eLearningArt. I'chiliad simply following up here. This is the 2nd lesson on how to create clipart icons in PowerPoint. What I've shown yous in the last lesson was how you tin kind of trace over an image to create your own, and I ran out of time at the end there, and I felt like it was worthwhile showing you lot guys a couple of things.
Ane was how you can save out the icon and so. A simple — a simple thing y'all can do is save it every bit a PNG, just copy and pasting the moving-picture show, or as an EMF. And I also wanted to show you how – why I choose elementary style icons as well.
So let me just charge through this really quickly. So one of the things that we need to practise is, this was created every bit a semi-transparent paradigm, so that you tin see the moving picture underneath as we drew it. Well nosotros demand to remove that and make it – get rid of the transparency again.
So fill, you'll see the transparency, let's go ahead and motility that back to zero, and if – don't forget those spokes were actually lines, so permit's go prepare those individually. Or, sad, as a group hither. So let'south click on all of the things that were lines, okay.
Now nosotros can format that, and you'll see the line color, nosotros had the transparency – I forgot to do that earlier and it messed upwards my EMF. So, now the transparency is zero. Now nosotros have this and we tin turn it black. So, let's exercise the fill color as blackness for – for that. And permit'due south make the spokes blackness likewise, I could have done that in the terminal pace but I forgot to.
And at that place we go. So now, you tin but copy this, so re-create and and so you lot can paste it equally a picture, and now it'south just a single object here. Only that's going to be a PNG, yous won't be able to scale it all the fashion up. The other matter you tin can do is – allow'due south become rid of this. Let's save as picture, and allow'south call that – well you lot tin save it equally a PNG, but nosotros're going to exercise information technology every bit – as an EMF.
And we'll phone call information technology bike 3. And permit me then insert that image, and you lot see bike three, at present it's really going to be fully scalable. And, again, at present that y'all've saved this out, you lot can do the same thing with ungrouping. Control shift 1000, yes, control shift G to ungroup.
Remove this top role and, you know, you lot can turn – you can plow the cycle frame different colors and it gives you some flexibility at that place. So I hope that helped you out. But one other affair I wanted to tell you is, I remember the problem when you become out and you – yous find an icon style you similar, if you lot choice something that is complicated, y'all might go yourself stuck where you lot're going to have to hire a graphic designer to do all the editing.
So picking simple styles is – is a good thing to exercise. And then, you know, I actually like doing this uncomplicated blackness 2d way where I can and so recolor them to fix them. So I have all my people, icons, and navigation, and things that can be landscapes, and web icons, and transportation. And then if I had to go modify some of these, I can do a little bit on my ain simply with recoloring, or – or drawing a simple object myself similar with we merely did with that bicycle there.
I likewise really like the – the hand-drawn style as well, and this is done equally prune art. This is not every bit easy to re-draw within PowerPoint, but again it'southward simple, and if you had to hire somebody to practise that you could. So anyways, there's some advantages to thinking simple things beyond just creating new icons. Information technology's also, it'south representative of what the object is.
You know, this is a telephone and yous're not messing effectually. This is a bar chart, it's clear what these things are. So a couple of advantages to picking simple styles, just , you know, it's a personal preference of what yous desire to practice with the styles you cull.
Hope you found that useful. I have a whole bunch of lessons on clipart, and icons, and recoloring, and animating. So cheque out eLearningArt.com to see more of those, or – or the YouTube channel that I have. Thank you so much. Have a good day.
Source: https://elearningart.com/blog/create-your-own-clipart/